MSBuildでコマンドラインからビルドする
概要
いつもVisual Studioからビルドしてましたが、コマンドラインでMSBuild.exeを使ってビルドしてみます。あっ、今年はde:code行けなかったで(´;ω;`)スンスン

環境
- Windos 10
- Visual Studio Community 2017
MSBuild
Visual Studio Community 2017をデフォルトでインストールしたらexeは以下にありました。
C:\Program Files (x86)\Microsoft Visual Studio\2017\Community\MSBuild\15.0\Bin\MSBuild.exe
構文
MSBuild.exe [Switches] [ProjectFile]
パスを通すか、フルパスでMSBuildを実行。引数にはビルドするソリューションでok。
> MSBuild C:\src\workspace\ClassLibrary1\ClassLibrary1.sln
詳細なオプションは以下。オプションじゃなくてスイッチか。
MSBuild Command-Line Reference
いくつか頻繁に使いそうなスイッチをつけて実行してみるぞぃ。
長くなるのでパスは省略します。
ソリューションをクリーンしてリビルド
/target(/t)スイッチにターゲットを指定します。いつもVisualStudioでやってるやつや。
> MSBuild ClassLibrary1.sln /t:clean;rebuild
64bit Debugビルド
/property:(/p)スイッチにConfigurationとPlatformを指定します。Releaseやx86を渡したりするんですね。
> MSBuild ClassLibrary1.sln /t:build /p:Configuration=Debug;Platform="x64"
「Microsoftのすべての規則」でコード分析
/property:(/p)スイッチにRunCodeAnalysisとCodeAnalysisRuleSetを指定します。ルールセットにファイルのパスを渡すとクソ長くなりますのでよろしくお願いします。
> MSBuild ClassLibrary1.sln /t:build /p:RunCodeAnalysis=true;CodeAnalysisRuleSet="C:\Program Files (x86)\Microsoft Visual Studio\2017\Community\Team Tools\Static Analysis Tools\Rule Sets\AllRules.ruleset"
ビルドログをファイルに出力
/verbosity:(/v)スイッチにdiagnostic(diag)を指定すると詳細なログがもりもり吐かれます。
/fileLogger(/fl)スイッチはカレントにmsbuild.logという名前でビルドログを出力してくれるやつ。かわいい。
> MSBuild ClassLibrary1.sln /t:build /v:diag /fl
これらを踏まえてスイッチをマシマシで流してみましょう。
ASP.NET MVCはじめました~データのキャッシュ
概要
データキャッシュの実装とテストについて調べてみました。
参考資料

プログラミングMicrosoft ASP.NET MVC 第3版ASP.NET MVC 5 対応版 (マイクロソフト公式解説書)
- 作者: Dino Esposito,井上章
- 出版社/メーカー: 日経BP社
- 発売日: 2014/10/30
- メディア: 単行本
- この商品を含むブログ (1件) を見る
ASP.NET MVCでのキャッシュについては、今のところ、キャッシュ機能をアプリケーションに注入する方法が推奨されています。
特定のキャッシュ機能の実装に依存しないようにキャッシュサービスを注入してあげれば良さそう。
環境
- Visual Studio Community 2017
- ASP.NET MVC5
キャッシュサービスの実装
インターフェイスと実装。インターフェイスは必要に応じて機能を追加します。書籍のサンプルコードではSystem.Web.CachingのCacheオブジェクトを使用していましたが、System.Runtime.CachingのMemoryCacheオブジェクトに置き換えてみました。
■/Framework/ICacheService.cs
public interface ICacheService { Object Get(String key); void Set(String key, Object data); Object this[String key] { get; set; } }
■/Framework/AspNetCacheService.cs
public class AspNetCacheService : ICacheService { private readonly MemoryCache _memoryCache; public AspNetCacheService() { _memoryCache = MemoryCache.Default; } public object Get(string key) { return _memoryCache[key]; } public void Set(string key, object data) { _memoryCache[key] = data; } public object this[string key] { get { return _memoryCache[key]; } set { _memoryCache[key] = value; } } }
キャッシュサービスの注入
アプリケーションの起動時にキャッシュサービスを注入するためのパブリックなRegisterCacheServiceメソッドを用意しておくと、コントローラごとにサービスを注入する必要はなく、テストもできるって訳ですね。
■Global.asax.cs
public class MvcApplication : System.Web.HttpApplication { protected void Application_Start() { ... RegisterCacheService(new AspNetCacheService()); CacheService["StartTime"] = DateTime.Now.ToString(); } private static ICacheService _internalCacheObject; public static void RegisterCacheService(ICacheService cacheService) { _internalCacheObject = cacheService; } public static ICacheService CacheService { get { return _internalCacheObject; } } }
■HomeController.cs
public class HomeController : Controller { public ActionResult Index() { var data = MvcApplication.CacheService["StartTime"]; if (data != null) { ViewBag.StartTime = (String)data; } return View(); } }
キャッシュサービスのテスト
テストの時はモックを用意してRegisterCacheServiceメソッドに渡してあげる感じ。
■HomeControllerTests.cs
public class HomeControllerTests { [TestMethod()] public void IndexTest_Cache() { var expected = "2017-04-15 12:00:00.000"; var mockCacheService = new Mock<ICacheService>(); mockCacheService.Setup(m => m["StartTime"]).Returns(expected); MvcApplication.RegisterCacheService(mockCacheService.Object); var controller = new HomeController(); ViewResult result = controller.Index() as ViewResult; var actual = result.ViewBag.StartTime; Assert.AreEqual(expected, actual); } }
実行結果

参考資料

プログラミングMicrosoft ASP.NET MVC 第3版ASP.NET MVC 5 対応版 (マイクロソフト公式解説書)
- 作者: Dino Esposito,井上章
- 出版社/メーカー: 日経BP社
- 発売日: 2014/10/30
- メディア: 単行本
- この商品を含むブログ (1件) を見る
Visual Studio Community 2017 をインストールする
概要
Visual Studio Community 2017 をインストールします!*1
インストール
インストーラ起動![続行]を押す。

数分間お待ちください。

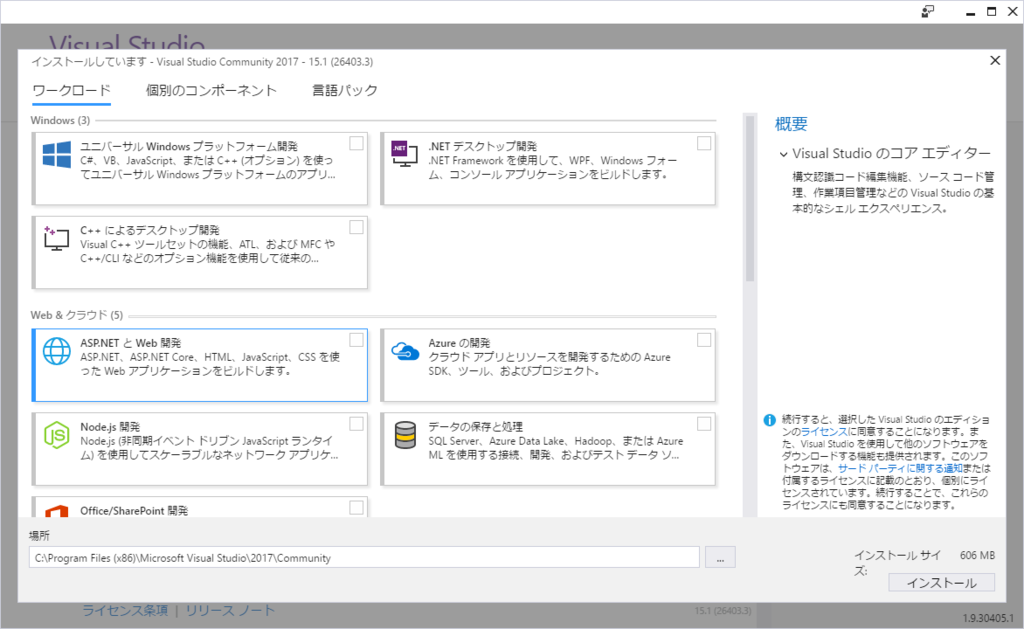
ワークロードを選択しないとインストールサイズは 606MB ですが...

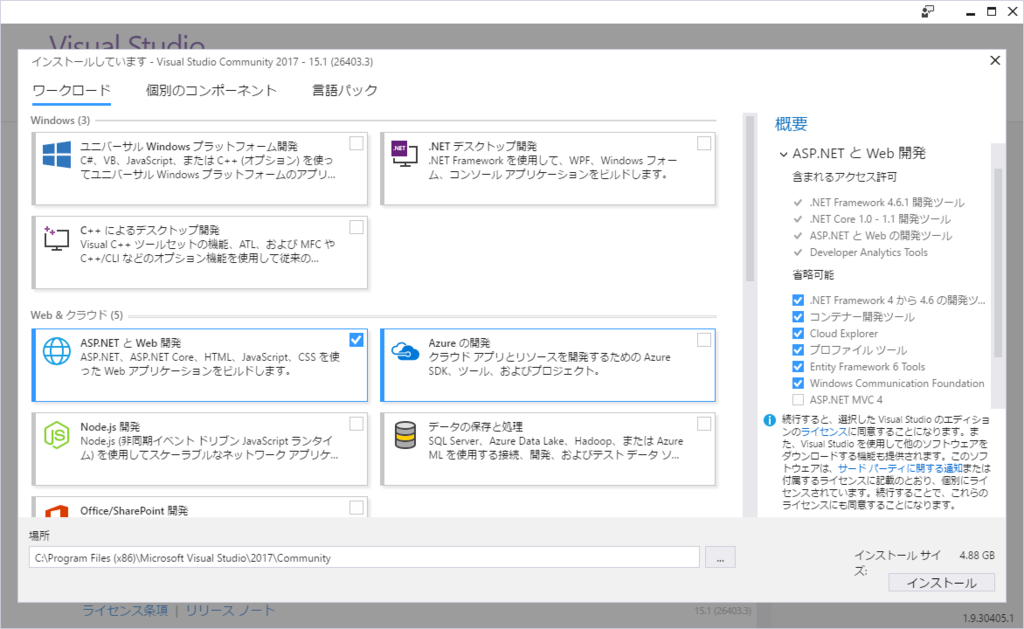
[ASP.NETとWeb開発]を選択してみると、サイズは 4.88GB になりました!ひとまずこれで[インストール]を押す。

インストールには1時間程度かかりました。

起動してみましょう!

起動
サインインしてみます。

別窓が上がり、二段階認証もクリア!RC版ではダメでしたけど解消されてますね。

VS Community 2017 が起動しました☆

RC版ではワークロードの選択で[Web開発]を選んだだけでは.NET Coreが入らなかったけど、[ASP.NETとWeb開発]に変更されてて、こっちでは.NET Coreがインストールされていました。

軽快なモジュール式インストール
https://www.visualstudio.com/ja/vs/community/
インストーラの[変更]からワークロードを追加してみます。

[.NETデスクトップ開発]、[Azureの開発]、[データの保存と処理]を追加で選択し、[変更]。

テンプレートが増えました。

不要になったらワークロードのチェックを外して[変更]することで必要なものだけが入った構成になります。