ASP.NET MVCはじめました~PDFを出力する
概要
TuesPechkinというライブラリを使ってPDFを出力するやり方について調べてみました。

環境
- Visual Studio Community 2015
- ASP.NET MVC5
- TuesPechkin 2.1.1
TuesPechkin?
Google翻訳してみたら「火器屋」って…物騒ですねぇ。以下、README.mdから。
TuesPechkin is a .NET Wrapper for the wkhtmltopdf library.
https://github.com/tuespetre/TuesPechkin
HTMLをPDFに変換してくれるwkhtmltopdfライブラリの.NETラッパーとあります。wkhtmltopdfというのが本体なんですね。
Azure Websites does not currently support the use of wkhtmltopdf.
https://github.com/tuespetre/TuesPechkin
試しにAzure App Serviceにデプロイしてみたけど現段階で動きませんでした。
You must have Visual C++ 2013 runtime installed to use these packages.
https://github.com/tuespetre/TuesPechkin
wkhtmltopdfがC++で書かれているからランタイムもないとダメなんすかね。
とりあえず、動かしてみましょう!
インストール
ライブラリのインストールはパッケージマネージャーコンソールより以下を実行。TuesPechkinライブラリも一緒にインストールされます。他にもTuesPechkin.Wkhtmltox.Win32とTuesPechkin.Wkhtmltox.Win64がそれぞれ用意されているので環境に合わせてって感じでしょうか。
PM> Install-Package TuesPechkin.Wkhtmltox.AnyCPU
実装
HTMLをPDFに変換してくれるってことは、出力したいイメージのViewを作成してあげればOKと理解したので、以前作ったToDoリストをPDF化してみます。ちょっと面倒なのはレイアウトページを使っているとヘッダーやフッターまで一緒に出力されてしまうので、Indexページをそのまま出力するんじゃなく、PDF出力用のIndexViewを用意しなきゃいけないとこですかね。
■/Controllers/ReportController.cs
public class ReportController : Controller { ... public ActionResult TodoReport() { var pdfData = CreatePDF("Todo", "Report", null); return File(pdfData, "application/pdf", "TodoReport.pdf"); } private byte[] CreatePDF(string actionName, string controllerName, object routeValues = null) { var helper = new UrlHelper(ControllerContext.RequestContext); var indexUrl = helper.Action(actionName, controllerName, routeValues, Request.Url.Scheme); return _service.Create(indexUrl); } }
■/Services/Report/ReportService.cs
public class ReportService : IReportService { ... public byte[] Create(string indexUrl) { var document = new HtmlToPdfDocument() { GlobalSettings = { ProduceOutline = true, DocumentTitle = "PDF Sample", PaperSize = PaperKind.A3, Margins = { All = 1.375, Unit = Unit.Centimeters } }, Objects = { new ObjectSettings() { PageUrl = indexUrl, }, } }; var converter = new StandardConverter( new PdfToolset( new WinAnyCPUEmbeddedDeployment( new TempFolderDeployment()))); var pdfData = converter.Convert(document); return pdfData; } }
実行結果
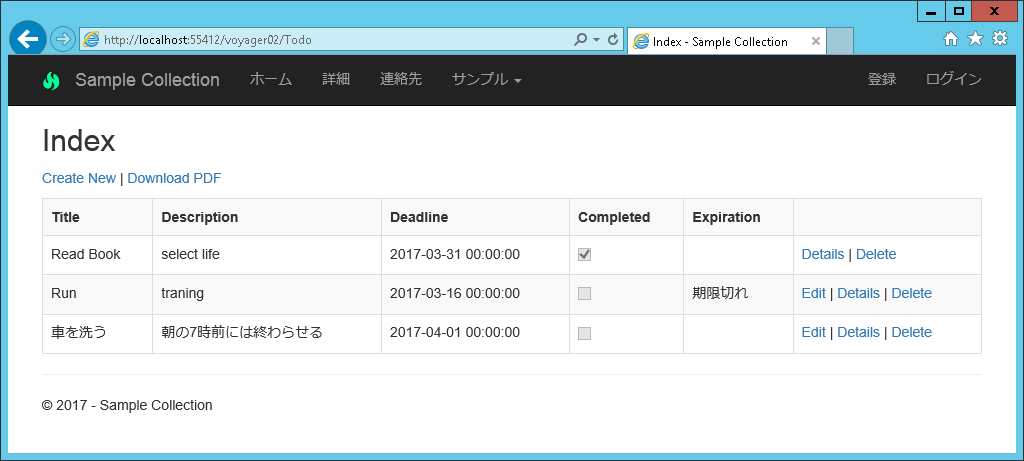
ToDoリストのIndexページの[Download PDF]リンクからPDFをダウンロードします。ただ、出力したいのはデータ部分のみ。ヘッダーもフッターも余計なリンクとかもいらないですね。

なので出力イメージのView(レイアウトページ使用なし)を用意しておきます。Viewなのでブラウザで見ることも可能。
※PDF出力の際に表示されるわけではありません。

ダウンロードリンクを押下すると、PDF出力処理が走って出力イメージのViewをPDFに変換してくれます。そして、Viewの通りに出力されました!BootStrapを使ってますが、問題なく理解してくれてますね!

ソース
ASP.NET MVCはじめました~権限による多階層ドロップダウンメニューの表示切り替え
概要
前回の続きというか、前回忘れていた権限によるメニューの表示切り替えです。
環境
- Visual Studio Community 2015
- ASP.NET MVC5
- BootStrap 3.3.7
- jQuery 3.1.1
権限項目の追加
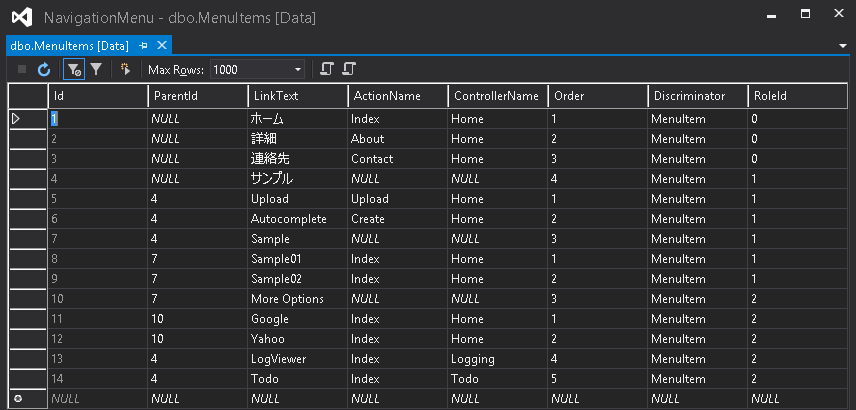
右端のRoleId項目を追加しました。権限の種類(サンプルではユーザ、チョットできるユーザ、管理者の3種類)ごとに値を設定しておきます。あとはログインユーザごとの権限でメニューの項目を取得してくればOK。

■/Models/MenuItem.cs
public enum Role { User, PowerUser, Administrator, } public class Navigation { public Navigation() : this(role: Role.User) { } public Navigation(Role role) { this.RoleId = (int)role; } public int RoleId { get; } public IEnumerable<NavigationLink> Menu { get { var menu = new List<NavigationLink>(); using (var context = new AppDbContext()) { var data = context.MenuItems .Where(n => n.RoleId <= RoleId) .OrderBy(n => n.Order) .ToList(); var mainMenu = data.Where(n => n.ParentId == null); foreach (var item in mainMenu) { NavigationLink linkItem = MappingLinkItems(item); menu.Add(linkItem); } SetChildMenu(menu, data); } return menu; } } #region helper method... }
実行結果
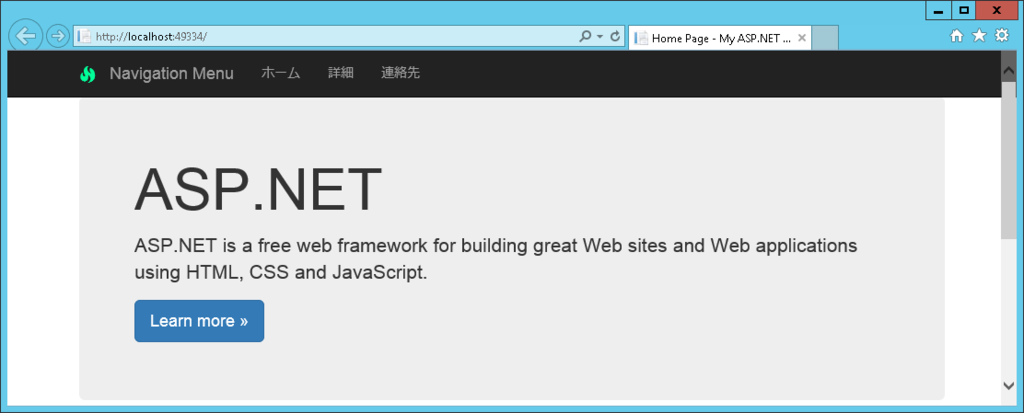
User権限の場合
RoleIdが"0"以下の項目のみなので、メインメニューの3つだけ。

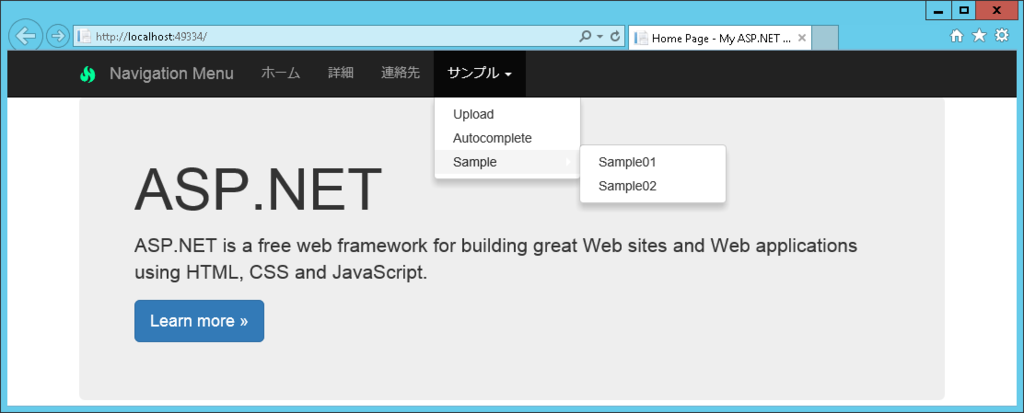
Power User権限の場合
RoleIdが"1"以下の項目のみで、3階層分の一部だけ。

Administrator権限の場合
RoleIdが"2"以下の項目のみ、つまり全部表示。

ASP.NET MVCはじめました~データベースで管理する BootStrap 多階層ドロップダウンメニュー
概要
ログインユーザの権限などで表示項目が変わるような動的なメニューが欲しかったので作ってみました。2階層くらい表現できれば十分かとも思ったのですが、多階層ドロップダウンメニューにチャレンジしてみます。

環境
- Visual Studio Community 2015
- ASP.NET MVC5
- BootStrap 3.3.7
- jQuery 3.1.1
多階層ドロップダウンメニューの作成
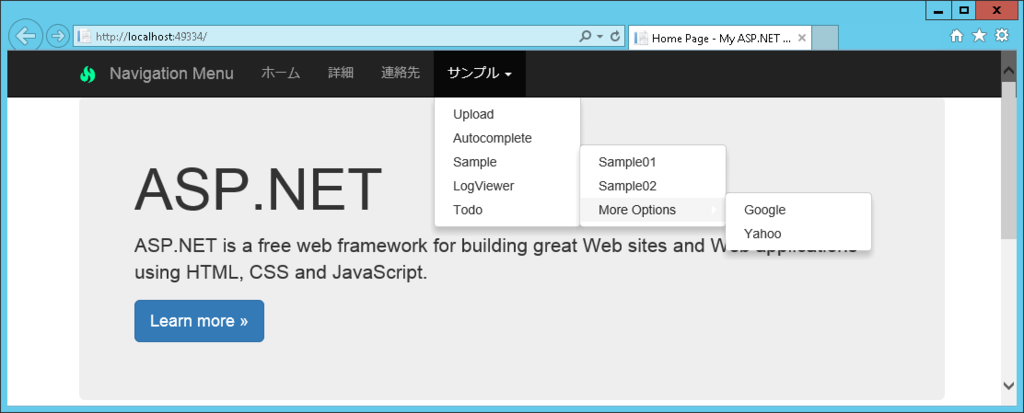
まずはBootStrapで多階層のドロップダウンメニューを実装してみました。CSSはこちらから拝借。CSSとViewを書くだけで実装できました。この時点ではリンクリストは直書き。
■/Views/Shared/_Layout.cshtml
<div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> <li>@Html.ActionLink("Contact", "Contact", "Home")</li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#" role="button"> サンプル<span class="caret"></span> </a> <ul class="dropdown-menu" role="menu"> <li>@Html.ActionLink("Upload", "Upload", "Home")</li> <li>@Html.ActionLink("Autocomplete", "Create", "Home")</li> <li><a href="#">リンクのリスト1</a></li> <li><a href="#">リンクのリスト2</a></li> <li><a href="#">リンクのリスト3</a></li> <li class="dropdown-submenu"> <a tableindex="-1" href="#">More options</a> <ul class="dropdown-menu"> <li><a href="http://google.com">Google</a></li> <li><a href="http://yahoo.com">Yahoo</a></li> </ul> </li> </ul> </li> </ul> </div>
3階層までだとこんな感じに。固定でよければ簡単に実装できますね!

データベースよりメニューデータを取得
動的なメニューを実現するにはメンテナンス的にもデータベースでデータを持ってた方がいいんじゃないのってことで、ParentIdによる階層関係のデータを持ったテーブルを用意してみました。これで何階層でも行ける↑↑↑あとはビューヘルパーのActionLinkメソッドを使いたいのでリンクテキストやらアクションメソッドと並び順で構成。

これらのデータを一旦全部取得して、再帰関数で階層構造データになるように再構成。LINQで一発でできそうな気がすると思ったのですが、無念…。いつかちゃんと調べる。
■/Models/MenuItem.cs
public class MenuItem { [Key] public int Id { get; set; } public int? ParentId { get; set; } [Required] public string LinkText { get; set; } public string ActionName { get; set; } public string ControllerName { get; set; } public int Order { get; set; } } public class NavigationLink : MenuItem { public IEnumerable<NavigationLink> ChildMenu { get; set; } } public class Navigation { public IEnumerable<NavigationLink> Menu { get { var menu = new List<NavigationLink>(); using (var context = new AppDbContext()) { var data = context.MenuItems .OrderBy(n => n.Order) .ToList(); var mainMenu = data.Where(n => n.ParentId == null); foreach (var item in mainMenu) { NavigationLink linkItem = MappingLinkItems(item); menu.Add(linkItem); } SetChildMenu(menu, data); } return menu; } } #region helper method... }
カスタムビューヘルパーで描画
TagBuilderを使ったカスタムビューヘルパーを作ってみたのですが、思ってたより複雑になったのでサブメニュー部分だけ実装したらいまいちな感じになってしまいました。本当はこれもヘルパー一発で描画したかった。
■/Helper/NavigationMenuHelper.cs
public static class NavigationMenuHelper { public static IHtmlString NavigationSubmenuListFor(this HtmlHelper helper, IEnumerable<NavigationLink> submenu) { if (submenu == null) { throw new ArgumentNullException("submenu", "submenu is null."); } var sb = new StringBuilder(); foreach (var item in submenu) { if (item.ChildMenu == null) { var li = new TagBuilder("li"); li.InnerHtml = helper.ActionLink(item.LinkText, item.ActionName, item.ControllerName).ToString(); sb.Append(li.ToString(TagRenderMode.Normal)); } else { sb.Append(CreateSubMenu(helper, item.LinkText, item.ChildMenu)); } } return MvcHtmlString.Create(sb.ToString()); } private static string CreateSubMenu(HtmlHelper helper, string linkText, IEnumerable<NavigationLink> subMenu) { var a = new TagBuilder("a"); var attributes = new Dictionary<string, string> { ["tableindex"] = "-1", ["href"] = "#", }; a.MergeAttributes(attributes); a.InnerHtml = linkText; var top_li = new TagBuilder("li"); top_li.MergeAttribute("class", "dropdown-submenu"); top_li.InnerHtml = a.ToString(); var ul = new TagBuilder("ul"); ul.MergeAttribute("class", "dropdown-menu"); foreach (var item in subMenu) { if (item.ChildMenu == null) { var li = new TagBuilder("li"); li.InnerHtml = helper.ActionLink(item.LinkText, item.ActionName, item.ControllerName).ToString(); ul.InnerHtml += li.ToString(); } else { ul.InnerHtml += CreateSubMenu(helper, item.LinkText, item.ChildMenu); } } top_li.InnerHtml += ul.ToString(); return top_li.ToString(); } }
■/Views/Shared/_Layout.cshtml
<div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> @foreach (var item in Session["menu"] as List<NavigationLink>) { if (item.ChildMenu == null) { <li>@Html.ActionLink(item.LinkText, item.ActionName, item.ControllerName)</li> } else { <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-expanded="false"> @item.LinkText <span class="caret"></span> </a> <ul class="dropdown-menu" role="menu"> @Html.NavigationSubmenuListFor(item.ChildMenu) </ul> </li> } } </ul> </div>