Visual Studio Community 2017 をインストールする
概要
Visual Studio Community 2017 をインストールします!*1
インストール
インストーラ起動![続行]を押す。

数分間お待ちください。

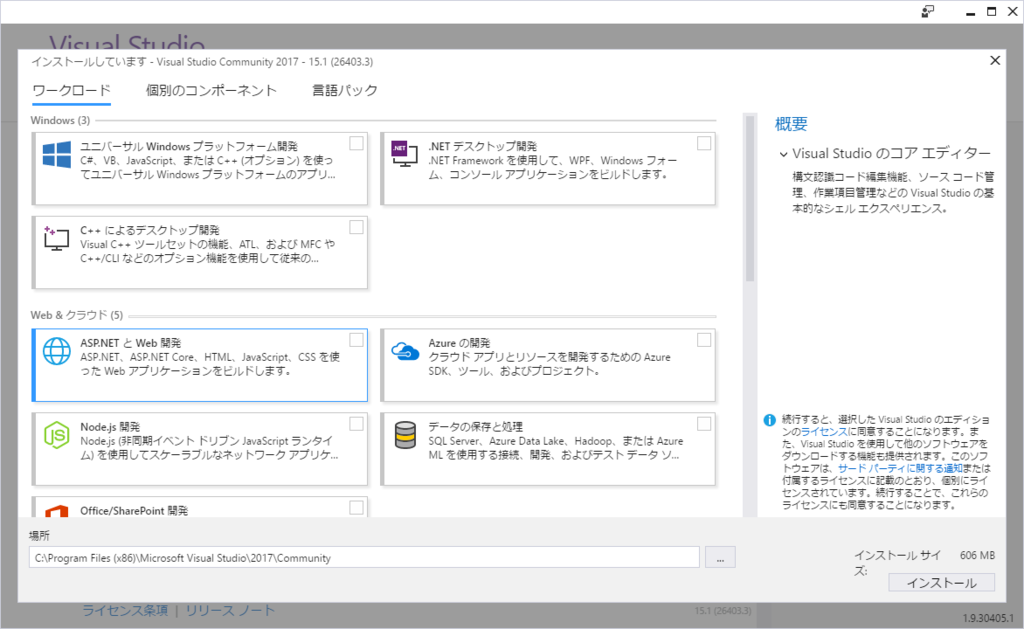
ワークロードを選択しないとインストールサイズは 606MB ですが...

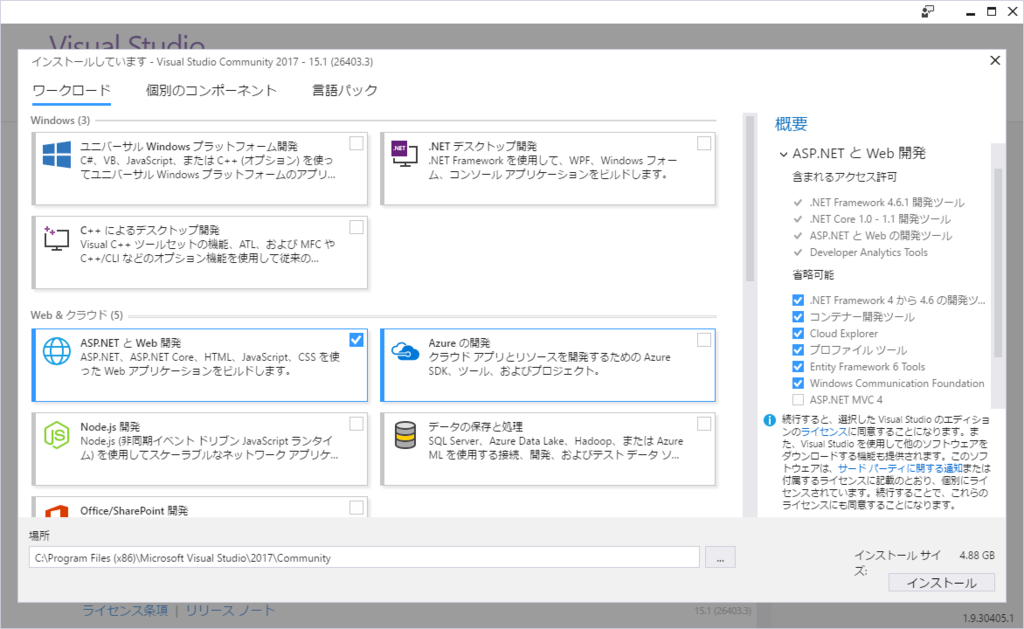
[ASP.NETとWeb開発]を選択してみると、サイズは 4.88GB になりました!ひとまずこれで[インストール]を押す。

インストールには1時間程度かかりました。

起動してみましょう!

起動
サインインしてみます。

別窓が上がり、二段階認証もクリア!RC版ではダメでしたけど解消されてますね。

VS Community 2017 が起動しました☆

RC版ではワークロードの選択で[Web開発]を選んだだけでは.NET Coreが入らなかったけど、[ASP.NETとWeb開発]に変更されてて、こっちでは.NET Coreがインストールされていました。

軽快なモジュール式インストール
https://www.visualstudio.com/ja/vs/community/
インストーラの[変更]からワークロードを追加してみます。

[.NETデスクトップ開発]、[Azureの開発]、[データの保存と処理]を追加で選択し、[変更]。

テンプレートが増えました。

不要になったらワークロードのチェックを外して[変更]することで必要なものだけが入った構成になります。
ASP.NET MVCはじめました~PDFを出力する
概要
TuesPechkinというライブラリを使ってPDFを出力するやり方について調べてみました。

環境
- Visual Studio Community 2015
- ASP.NET MVC5
- TuesPechkin 2.1.1
TuesPechkin?
Google翻訳してみたら「火器屋」って…物騒ですねぇ。以下、README.mdから。
TuesPechkin is a .NET Wrapper for the wkhtmltopdf library.
https://github.com/tuespetre/TuesPechkin
HTMLをPDFに変換してくれるwkhtmltopdfライブラリの.NETラッパーとあります。wkhtmltopdfというのが本体なんですね。
Azure Websites does not currently support the use of wkhtmltopdf.
https://github.com/tuespetre/TuesPechkin
試しにAzure App Serviceにデプロイしてみたけど現段階で動きませんでした。
You must have Visual C++ 2013 runtime installed to use these packages.
https://github.com/tuespetre/TuesPechkin
wkhtmltopdfがC++で書かれているからランタイムもないとダメなんすかね。
とりあえず、動かしてみましょう!
インストール
ライブラリのインストールはパッケージマネージャーコンソールより以下を実行。TuesPechkinライブラリも一緒にインストールされます。他にもTuesPechkin.Wkhtmltox.Win32とTuesPechkin.Wkhtmltox.Win64がそれぞれ用意されているので環境に合わせてって感じでしょうか。
PM> Install-Package TuesPechkin.Wkhtmltox.AnyCPU
実装
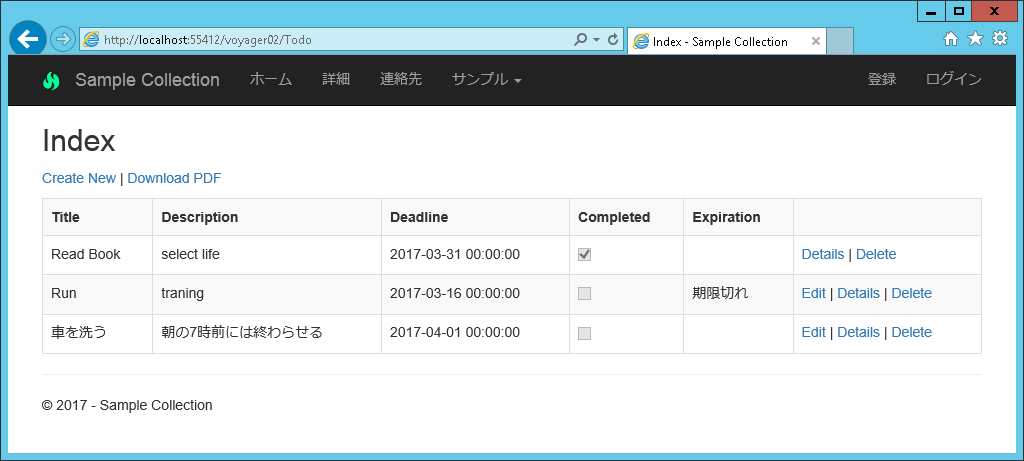
HTMLをPDFに変換してくれるってことは、出力したいイメージのViewを作成してあげればOKと理解したので、以前作ったToDoリストをPDF化してみます。ちょっと面倒なのはレイアウトページを使っているとヘッダーやフッターまで一緒に出力されてしまうので、Indexページをそのまま出力するんじゃなく、PDF出力用のIndexViewを用意しなきゃいけないとこですかね。
■/Controllers/ReportController.cs
public class ReportController : Controller { ... public ActionResult TodoReport() { var pdfData = CreatePDF("Todo", "Report", null); return File(pdfData, "application/pdf", "TodoReport.pdf"); } private byte[] CreatePDF(string actionName, string controllerName, object routeValues = null) { var helper = new UrlHelper(ControllerContext.RequestContext); var indexUrl = helper.Action(actionName, controllerName, routeValues, Request.Url.Scheme); return _service.Create(indexUrl); } }
■/Services/Report/ReportService.cs
public class ReportService : IReportService { ... public byte[] Create(string indexUrl) { var document = new HtmlToPdfDocument() { GlobalSettings = { ProduceOutline = true, DocumentTitle = "PDF Sample", PaperSize = PaperKind.A3, Margins = { All = 1.375, Unit = Unit.Centimeters } }, Objects = { new ObjectSettings() { PageUrl = indexUrl, }, } }; var converter = new StandardConverter( new PdfToolset( new WinAnyCPUEmbeddedDeployment( new TempFolderDeployment()))); var pdfData = converter.Convert(document); return pdfData; } }
実行結果
ToDoリストのIndexページの[Download PDF]リンクからPDFをダウンロードします。ただ、出力したいのはデータ部分のみ。ヘッダーもフッターも余計なリンクとかもいらないですね。

なので出力イメージのView(レイアウトページ使用なし)を用意しておきます。Viewなのでブラウザで見ることも可能。
※PDF出力の際に表示されるわけではありません。

ダウンロードリンクを押下すると、PDF出力処理が走って出力イメージのViewをPDFに変換してくれます。そして、Viewの通りに出力されました!BootStrapを使ってますが、問題なく理解してくれてますね!

ソース
ASP.NET MVCはじめました~権限による多階層ドロップダウンメニューの表示切り替え
概要
前回の続きというか、前回忘れていた権限によるメニューの表示切り替えです。
環境
- Visual Studio Community 2015
- ASP.NET MVC5
- BootStrap 3.3.7
- jQuery 3.1.1
権限項目の追加
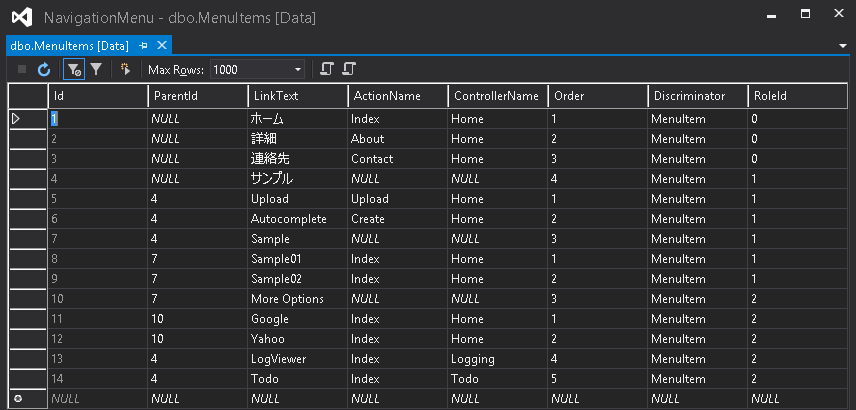
右端のRoleId項目を追加しました。権限の種類(サンプルではユーザ、チョットできるユーザ、管理者の3種類)ごとに値を設定しておきます。あとはログインユーザごとの権限でメニューの項目を取得してくればOK。

■/Models/MenuItem.cs
public enum Role { User, PowerUser, Administrator, } public class Navigation { public Navigation() : this(role: Role.User) { } public Navigation(Role role) { this.RoleId = (int)role; } public int RoleId { get; } public IEnumerable<NavigationLink> Menu { get { var menu = new List<NavigationLink>(); using (var context = new AppDbContext()) { var data = context.MenuItems .Where(n => n.RoleId <= RoleId) .OrderBy(n => n.Order) .ToList(); var mainMenu = data.Where(n => n.ParentId == null); foreach (var item in mainMenu) { NavigationLink linkItem = MappingLinkItems(item); menu.Add(linkItem); } SetChildMenu(menu, data); } return menu; } } #region helper method... }
実行結果
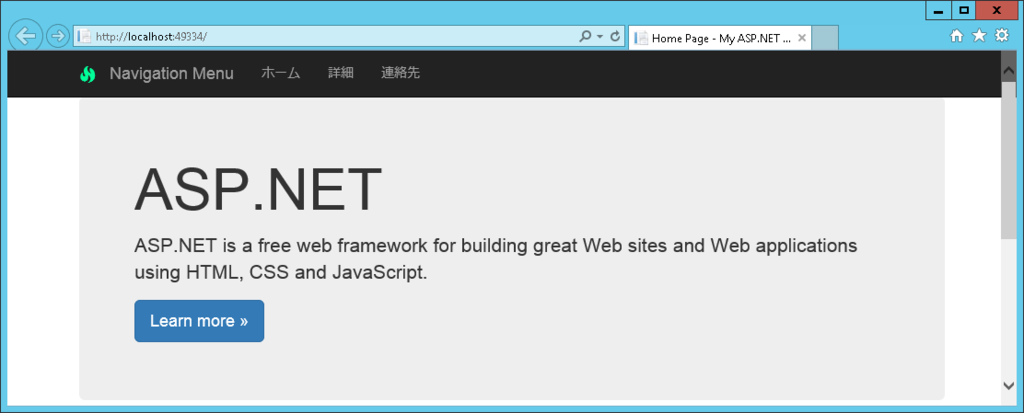
User権限の場合
RoleIdが"0"以下の項目のみなので、メインメニューの3つだけ。

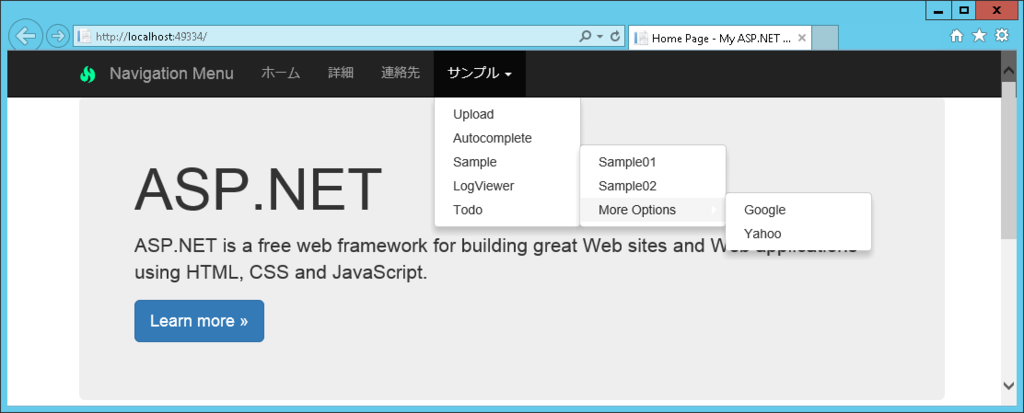
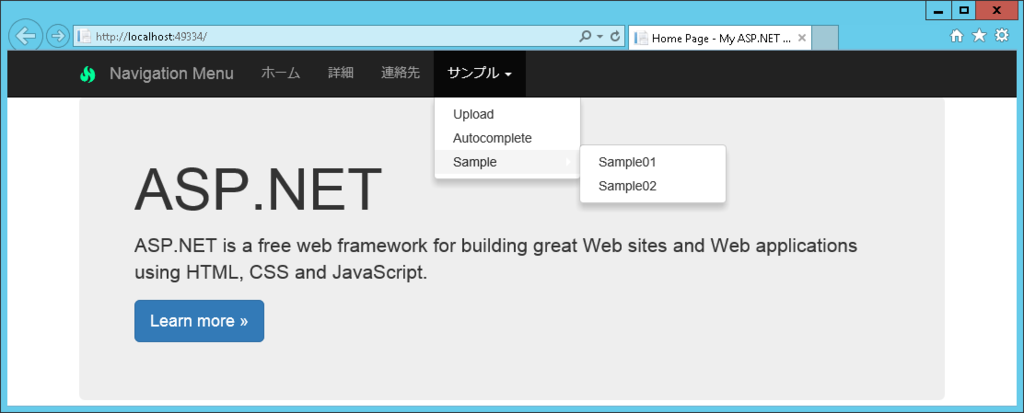
Power User権限の場合
RoleIdが"1"以下の項目のみで、3階層分の一部だけ。

Administrator権限の場合
RoleIdが"2"以下の項目のみ、つまり全部表示。