Visual Studio環境でjqGridを使用する
概要
Visual Studio環境でjqGridを表示します。

手順
1. jQuery UIよりライブラリをダウンロードし解凍します。
DownloadページよりThemeを選択してダウンロードします。
今回は「smoothness」を選択しました。
2. jQuery Grid Pluginよりプラグインをダウンロードし解凍します。
Downloadsページより必要なものを選択してダウンロードします。
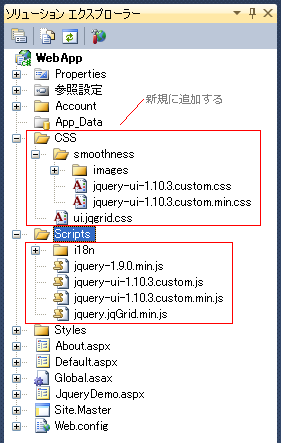
3. ソリューションに追加します。
それぞれのファイルより、こんな感じでVisual Studioに追加します。

4. 新規にWebフォームを追加します。
headタグにスクリプトを埋め込みます。
ソリューションエクスプローラからdrug&dropでもOK!
<head runat="server"> <title>jQuery Demo</title> <link rel="stylesheet" href="/CSS/smoothness/jquery-ui-1.10.3.custom.min.css" /> <link rel="stylesheet" href="/CSS/ui.jqgrid.css" /> <script src="/Scripts/jquery-1.9.0.min.js" type="text/javascript"></script> <script src="/Scripts/jquery-ui-1.10.3.custom.min.js" type="text/javascript"></script> <script src="/Scripts/jquery.jqGrid.min.js" type="text/javascript"></script> <script src="/Scripts/i18n/grid.locale-ja.js" type="text/javascript"></script> </head>
5.bodyタグ内にtableタグを用意します。
jqGridを設置するためにIDを振ります。
<table id="momoclo"> </table>
6.jqGridの設定を書きます。
データはローカルのデータを使用します。
$(function () { var data = [ { color: "Green", name: "有安杏果" }, { color: "Pink", name: "佐々木彩夏" }, { color: "Red", name: "百田夏菜子" }, { color: "Yellow", name: "玉井詩織" }, { color: "purple", name: "高城れに" } ]; $("#momoclo").jqGrid({ data: data, datatype: "local", colNames: ['色', '名前'], colModel: [ {name: 'color' }, { name: 'name' } ], caption: 'ももクロ' }); });
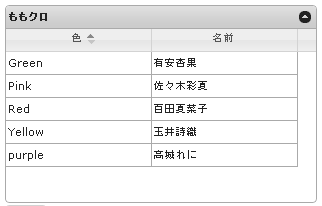
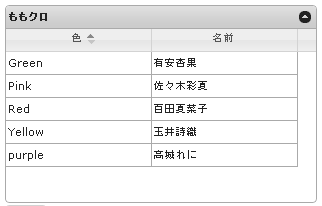
完成