Microsoft Azure フリープラン(無料試用版サブスクリプション)を一か月試してみた結果
概要
ただ天気がいいというだけの理由ではじめたMicrosoft Azureですが、あっという間に一ヶ月が経過してしまいました!
sh-yoshida.hatenablog.com
はじめるときにはわからなかった無料試用版サブスクリプションの期間が終了したらどうなるかを雑にお届けします。
最終日の様子は?
数日前から警告の表示は出ますが、非情にも「今日で期限切れ」のお知らせです。
20500円ものクレジットがあったのですが、まだ19000円以上残っています!(最終日です)
まるで使っていないですね()。従量課金制サブスクリプションに変更するよう促されますが放置。

期限切れ通知は?
翌日、残りクレジットと日数のカウンターが0となりオワタ\(^o^)/と思いきや、この時点ではまだサービスの作成とかできました。ん?なにソレ?やわらかいの?
軽く混乱していたらその日の夜メールが来ました。

相変わらず管理ポータルにはログインできますが、この状態だともう新しいサービスの作成はできません。新規作成してもデプロイに失敗しちゃいます。
金銭については、明示的に従量課金制サブスクリプションに切り替えない限り勝手に課金モードになることはないです。なので請求されることもないでしょう。
無慈悲な警告が真っ赤な夕日のよう…。青空は完全に終了しました。

サービスデータは?
App ServiceのWebアプリは生きてます。ちなみにApp ServiceプランはFreeで作ってますが関係ないかも。

sh-yoshida.hatenablog.com
ついでに同じくFreeで作ったボットも動いてます。

sh-yoshida.hatenablog.com
VMとSQLデータベースは停止状態でも課金されるので割とすぐ削除してた関係で、サブスクリプションが無効になったあとどうなるかはわかりません!
何れにせよ、メールにあったとおり90日後に完全に削除されてしまいそうですね。
追記
5日後に確認してみたところ、Webアプリもボットも無効化されてました。もしかしたらもう少し早く(3日後くらい)無効になってたかもしれません!
まとめ
Azureの世界は広大でした。ノープランではじめたため、玄関先で旅が終了してしまいましたよ。トホホ
とりあえずAzure App Service、SQLデータベース、Virtual Machinesに絞り触ってみました。PaaSではじめて、物足りなくなったらSaaSって感じがいいのかも。
貧乏性なので、コマめにサービスを削除していたということもありクレジットをほとんど使わずに終わってしまったのはかなり勿体無い感じですが、逆に考えれば不要なサービスを削除することで従量課金で試したとしても、あまりお金がかからないってことですね!
無料試用版サブスクリプションをフル活用するには時間と具体的なテーマが必要です。
Azure App Service でGitHubから展開
概要
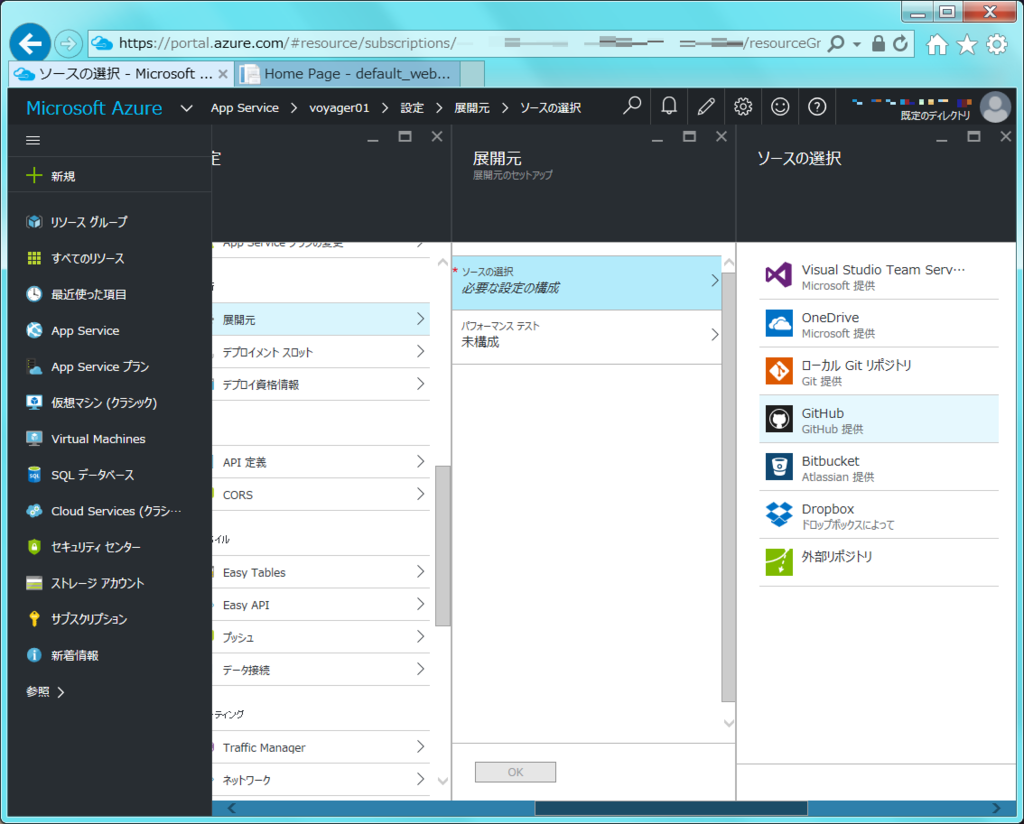
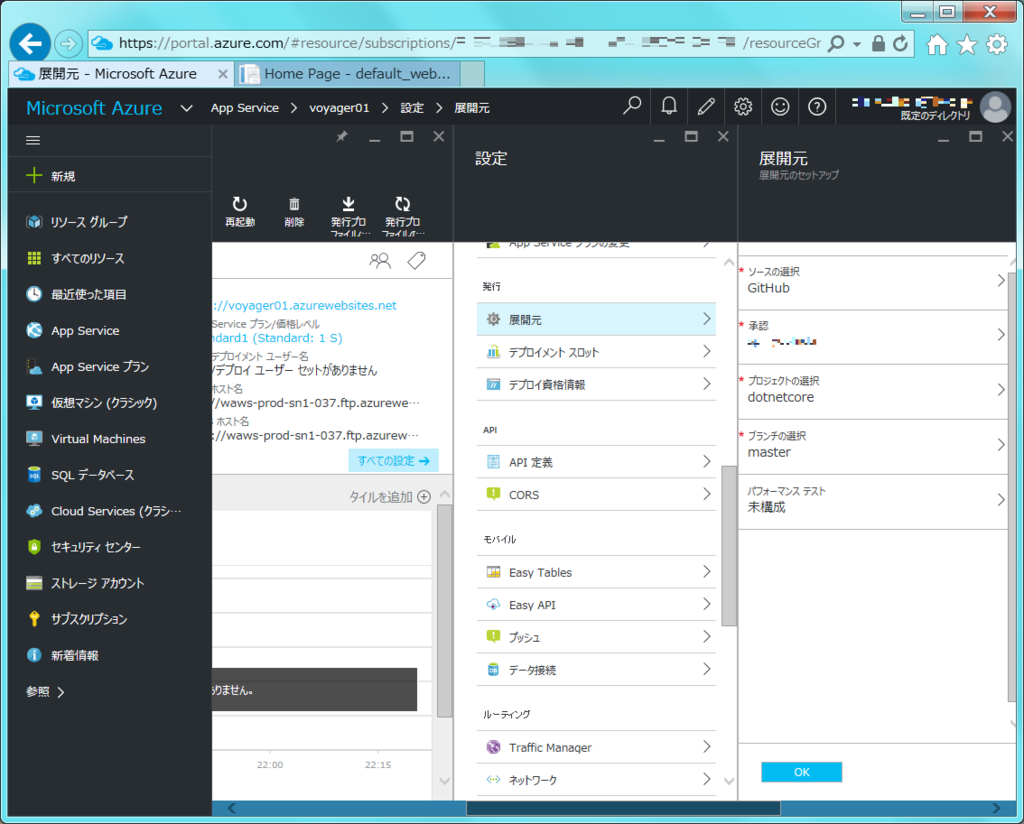
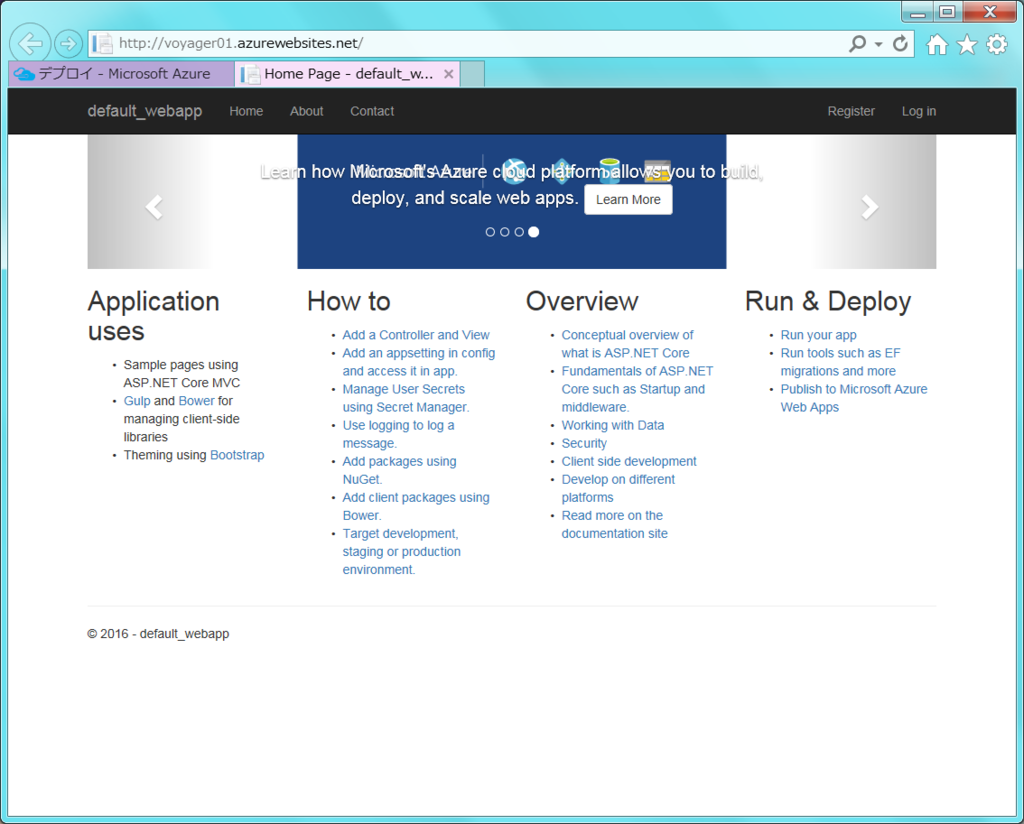
今まではVisual StudioからAzure App ServiceへASP.NETのWebアプリをデプロイしてましたが、GitHubからデプロイすることもできます。
Azure App Service でWebアプリをスワップする!
概要
App ServiceのWeb Appでスロットを用意しておくことで、ステージングとプロダクションを簡単に入れ替えることができるようです。
それでは早速やってみます。
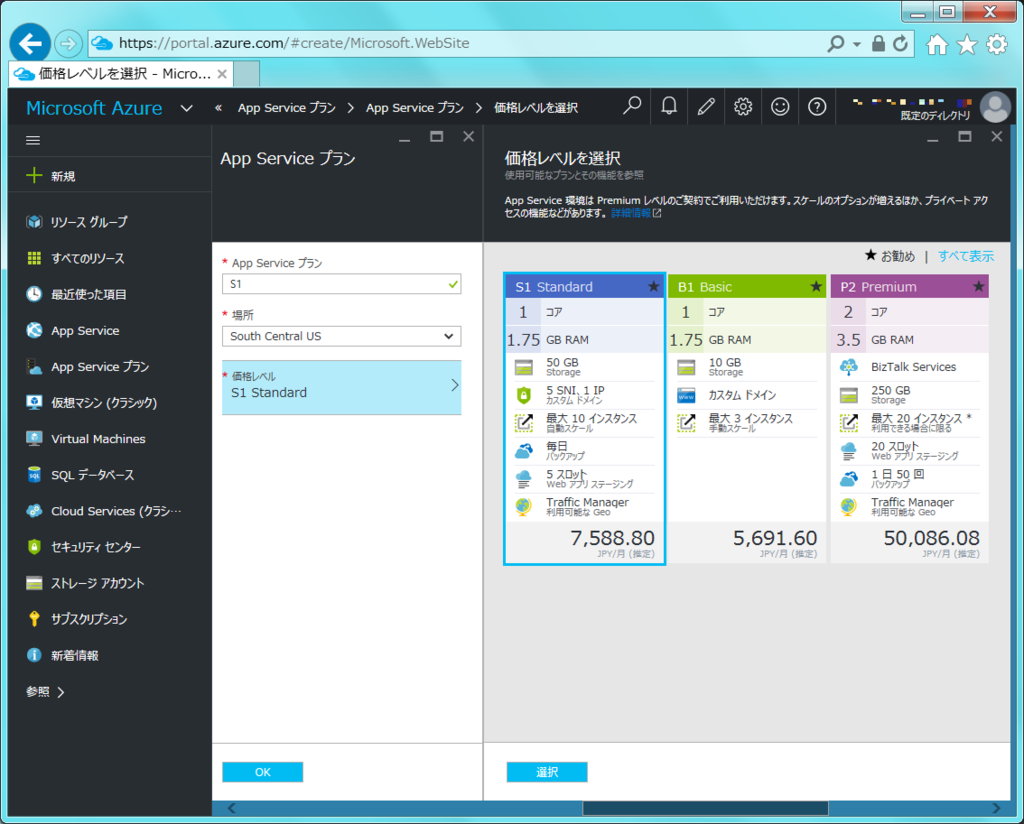
App Serviceプラン
まず、App Serviceプランをスロット対応されたものを用意します。FreeやBasicではできないようなので、Standardを選択しました。

デプロイメントスロットの作成
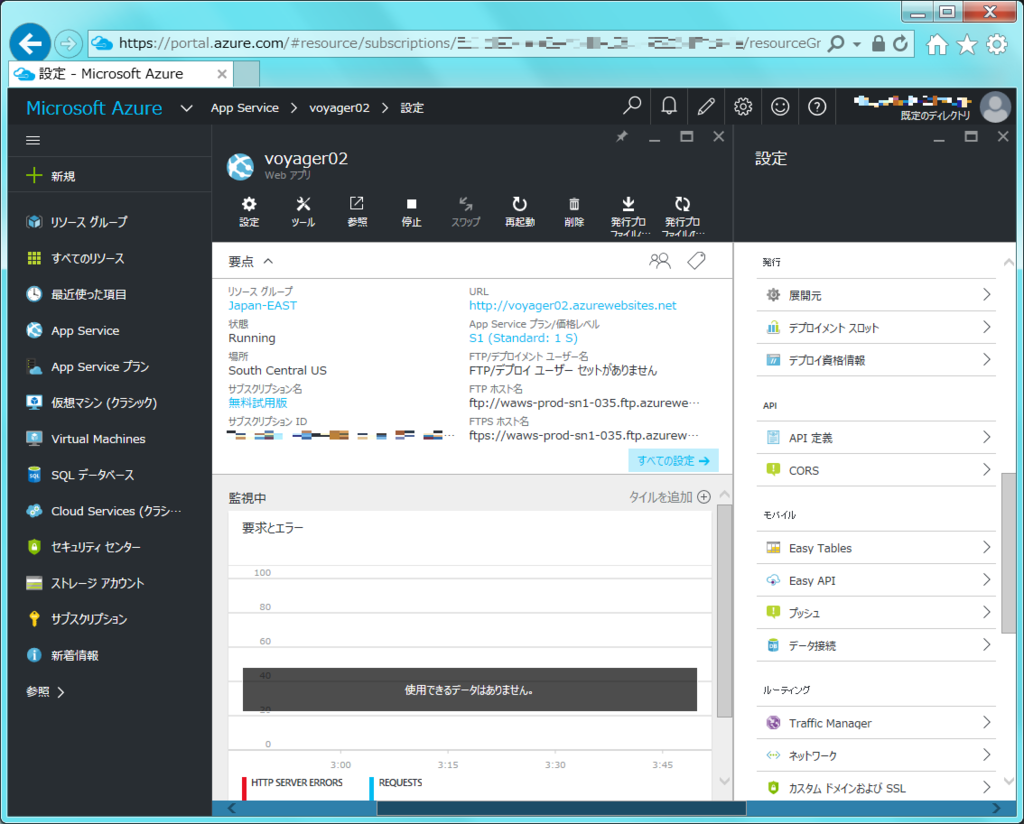
Standard以上のApp Serviceプランを適用した通常のWebアプリをデプロイします。

http://voyager02.azurewebsites.net
こちらをプロダクション環境とします。

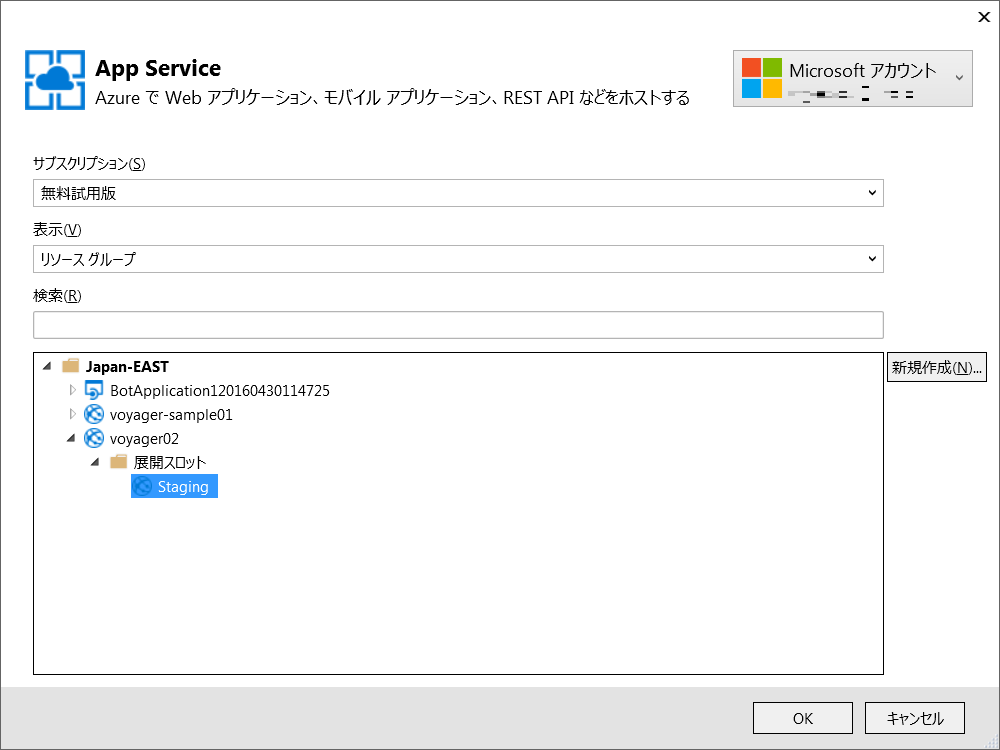
ブレードで[設定]-[デプロイメント スロット]とたどり、[スロットの追加]で名前を決めて[OK]を押下します。今回は名前にStagingとつけました。デプロイメント スロットの識別名はWebアプリ名-スロット名となるようです。あとURLも。

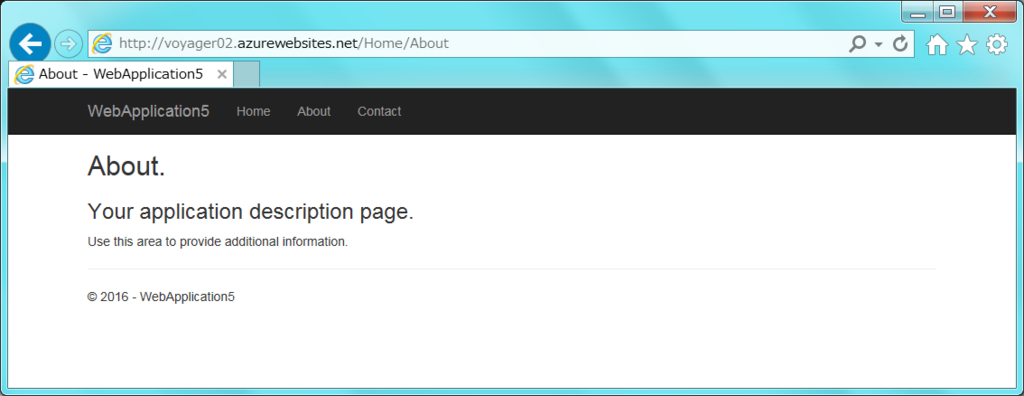
次にStagingスロット用に一部修正を加えたWebアプリを展開します。
Visual Studioから[公開]で発行先を展開スロットのStagingを選択します。

http://voyager02-staging.azurewebsites.net
日付を表示するよう変更した側をステージング環境とします。

スワップ
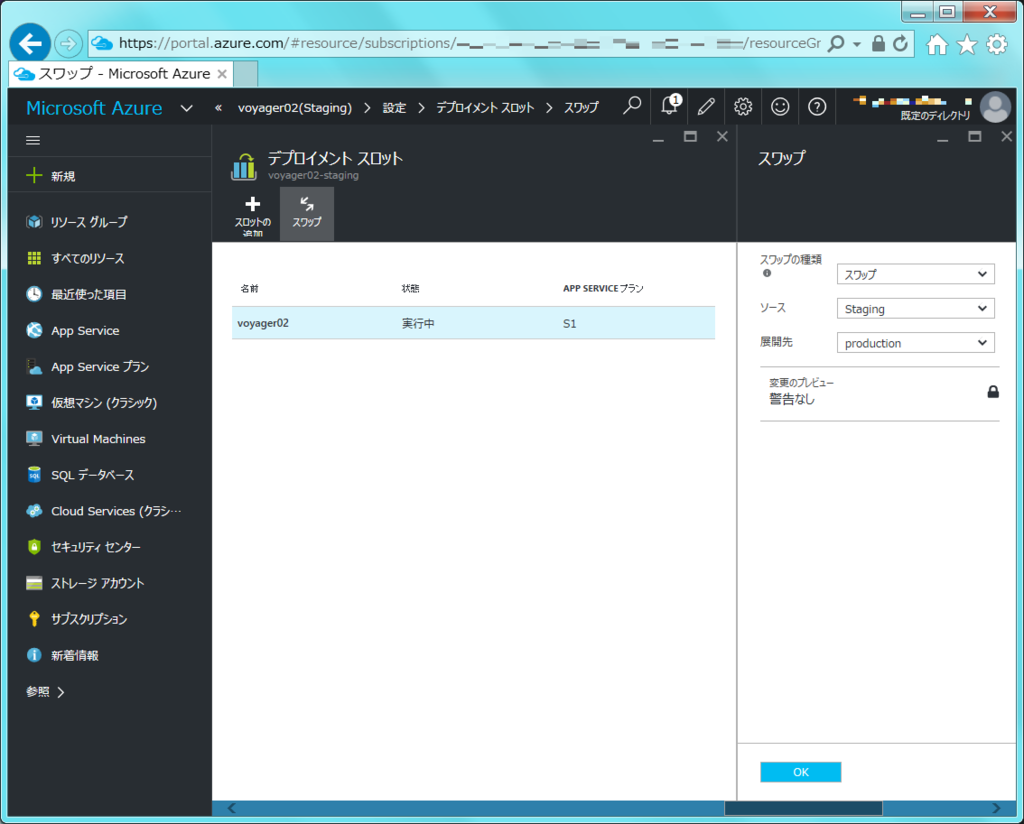
再度ブレードの[デプロイメント スロット]よりスワップを選択し、ソースと展開先を指定し[OK]を押下します。

しばらく待つと...
http://voyager02.azurewebsites.net
プロダクション環境で日付が表示され、

http://voyager02-staging.azurewebsites.net
ステージング環境とプロダクション環境が入れ替わりました!